반응형

반응형 웹 디자인이란?
반응형 웹 디자인의 개념
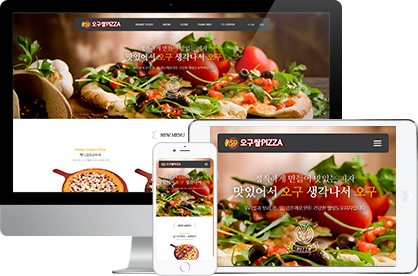
반응형 웹 디자인은 다양한 디바이스와 화면 크기에 맞춰 웹사이트가 자동으로 레이아웃을 조정하는 방식입니다. 데스크탑, 태블릿, 스마트폰 등 다양한 기기에서 사용자에게 최적의 경험을 제공하는 것이 목표입니다. 이 기술은 CSS 미디어 쿼리를 활용하여 구현되며, 웹사이트가 어떤 디바이스에서도 잘 보이도록 만들어 줍니다.
반응형 웹 디자인을 무료로 만들 수 있는 사이트
- Wix: 사용하기 쉬운 드래그 앤 드롭 방식으로 반응형 웹사이트를 만들 수 있습니다. 다양한 템플릿이 제공되어 쉽게 디자인을 시작할 수 있습니다.
- WordPress: 무료 테마와 플러그인을 사용해 반응형 웹사이트를 구축할 수 있습니다. 커스터마이징이 가능하여 다양한 기능을 추가할 수 있습니다.
- Webflow: 코딩 없이 시각적으로 반응형 웹사이트를 만들 수 있는 툴입니다. 디자인을 자유롭게 구성할 수 있으며, 무료 플랜을 제공하여 시작하기에 좋습니다.
- Bootstrap: HTML, CSS, JS 프레임워크로, 무료로 사용할 수 있는 반응형 웹사이트 템플릿이 풍부하게 제공됩니다. 개발자들이 많이 사용하는 도구입니다.
반응형 웹 디자인 만들기 방법, 시작부터 끝까지
1. 기획 단계
- 목표 설정: 웹사이트의 목적과 목표를 명확히 설정하세요. 웹사이트가 어떤 기능을 제공할지, 어떤 사용자층을 대상으로 할지 계획합니다.
- 콘텐츠 구성: 웹사이트에 포함될 콘텐츠를 결정합니다. 텍스트, 이미지, 비디오 등 다양한 요소들을 미리 정리해두세요.
2. 와이어프레임 및 프로토타입 제작
- 와이어프레임: 웹페이지의 기본 구조를 스케치합니다. 이 단계에서는 각 페이지의 레이아웃과 주요 요소들이 어떻게 배치될지 결정합니다.
- 프로토타입: 와이어프레임을 바탕으로 실제로 클릭 가능한 프로토타입을 만듭니다. 이를 통해 사용자가 웹사이트를 어떻게 탐색할지 테스트할 수 있습니다.
3. 반응형 웹 디자인 적용
- 미디어 쿼리 작성: CSS에서 미디어 쿼리를 사용하여 화면 크기에 따라 레이아웃이 어떻게 변할지를 정의합니다. 예를 들어, 작은 화면에서는 메뉴가 숨겨지고, 버튼 크기가 커지는 등의 변화를 줄 수 있습니다.

- 유연한 그리드 시스템 사용: 콘텐츠를 그리드 시스템으로 나누어, 화면 크기에 맞게 유연하게 조정되도록 합니다. Bootstrap과 같은 프레임워크를 사용하면 쉽게 적용할 수 있습니다.
4. 테스트 및 최적화
- 다양한 디바이스 테스트: 웹사이트가 다양한 기기(데스크탑, 태블릿, 스마트폰 등)에서 잘 작동하는지 확인합니다. 실제 기기에서 테스트하거나 브라우저 개발자 도구를 사용해 시뮬레이션합니다.
- 로딩 속도 최적화: 이미지를 압축하고, 불필요한 스크립트를 제거하는 등 웹사이트의 로딩 속도를 최적화합니다. 이는 사용자 경험에 큰 영향을 미칩니다.
5. 배포 및 유지 관리
- 웹사이트 배포: 웹사이트가 완성되면 호스팅 서비스를 이용해 배포합니다. 무료 호스팅을 사용하거나, 전문적인 서비스로 업그레이드할 수 있습니다.
- 정기적인 업데이트: 웹사이트를 유지 관리하면서 필요한 경우 디자인을 수정하거나 기능을 추가합니다. 새로운 디바이스에 맞춰 사이트를 지속적으로 최적화하는 것도 중요합니다.
반응형 웹 디자인 시 주의사항
- 브라우저 호환성: 모든 브라우저에서 동일하게 보이도록, 브라우저 호환성을 고려해야 합니다. 특히, 구형 브라우저에서도 중요한 기능이 제대로 작동하는지 확인하세요.
- 콘텐츠 우선: 화면이 작아질수록 사용자가 가장 중요한 콘텐츠에 접근할 수 있도록 우선순위를 정해야 합니다. 불필요한 요소는 제거하고, 중요한 정보를 쉽게 접근할 수 있도록 디자인합니다.
- 사용자 경험 고려: 반응형 웹사이트는 단순히 레이아웃만 조정하는 것이 아니라, 사용자가 다양한 기기에서 최상의 경험을 할 수 있도록 설계되어야 합니다. 사용자 친화적인 네비게이션, 빠른 로딩 시간 등을 신경 써야 합니다.
반응형 웹 디자인, 성공적으로 만들기
반응형 웹 디자인은 다양한 디바이스에서 최적의 사용자 경험을 제공하기 위해 필수적인 요소입니다. 무료 사이트와 다양한 도구를 활용해 쉽게 시작할 수 있으며, 기획부터 배포까지 꼼꼼하게 관리한다면 멋진 웹사이트를 만들 수 있습니다.
마무리
반응형 웹 디자인을 통해 다양한 디바이스에서 일관된 사용자 경험을 제공하세요. 위의 가이드라인을 따라 차근차근 작업하면, 누구나 반응형 웹사이트를 만들 수 있습니다.
메타설명: 반응형 웹 디자인을 쉽게 만드는 방법을 시작부터 끝까지 자세히 설명합니다. 무료 사이트와 꿀팁, 주의사항을 통해 성공적인 웹사이트 제작을 도와드립니다.
반응형
'시사' 카테고리의 다른 글
| 금융 전자 인증서 발급 방법: 쉽고 간단하게 따라하기 (47) | 2024.08.23 |
|---|---|
| 상위 노출을 위한 반응형 글쓰기 알아보기 (56) | 2024.08.19 |
| 산세베리아, 공기정화 식물 잘 키우는 방법,꿀팁 (59) | 2024.08.18 |
| 복지 대출이란 무엇인가? 꼭 알아야 할 핵심 정보 (60) | 2024.08.17 |
| 브랜드 상표 등록이 필수인 이유: 꼭 알아야 할 핵심 정보 (62) | 2024.08.17 |



